- Incorrect Purchase key error
- How to update the Ultimate Addons for Visual Composer prior to version 3.16.8?
- Activate your License Key of the Ultimate Addons for WPBakery Page Builder (Formerly Visual Composer)
- Force Check Updates
- How to update plugin manually through FTP
- Update Theme or Plugin through Brainstorm Core
- Popup Form Method to Activate License Key of the Ultimate Addons for WPBakery Page Builder
- Increasing Memory Limit
- Background Image Sizes Explained
- How to hide a row on specific device?
- Not all Ultimate Addon elements are in Visual Composer list?
- If you are using a customized / skinned / modified Visual Composer
- Black bar / strip with the Video Background
- Error! Envato API error: Username and/or API Key invalid.
- Error on unzipping package
- Don’t have the “Design Options” tab in Edit Row?
- How to replicate our demo site?
- Uncaught TypeError: Cannot read property ‘left’ of undefined
- How to make the Row to cover Browser’s Full Height / Dimension / Viewport?
- Can not set links in Visual Composer?
- Video Background Not Running on Mobile Devices?
- Height of Advance Carousel Block
- Does Ultimate Addons make backend slow?
- How to reinstall & reset font icons in Ultimate Addons
- How to Trigger a Modal Popup on the Click of a Menu Element in UAVC?
- How to Set Thumbnail Image for Video?
- How to Style Play Button?
- How to Display YouTube Subscribe Bar for Video?
- How to Find YouTube Channel Name and Channel ID?
- How to fix – Multiple Google Maps API error in Ultimate Addons Maps
- How to add Row Separator?
- Guide to Setting Up Google API Key for Maps Integration for the Google Maps Elements
Guide to Setting Up Google API Key for Maps Integration for the Google Maps Elements
Google has recently launched the Google Maps Platform to manage the maps used on your websites.
With this launch, the process to get Google Maps API key has changed.
From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
Here is an article that shows how to enable billing account and get a new API key. Once you generate an API key, make sure to update it in plugin’s Google Map settings.
Do I need to pay anything to use a new API key?
Not initially! After creating a billing account in the Google Maps Platform, you will gain access to your $200 of free monthly usage. After that, the charges will be applied as per the standard rates decided by the Google Maps Platform.
Following are the steps that will help you get an API key to use Google Maps
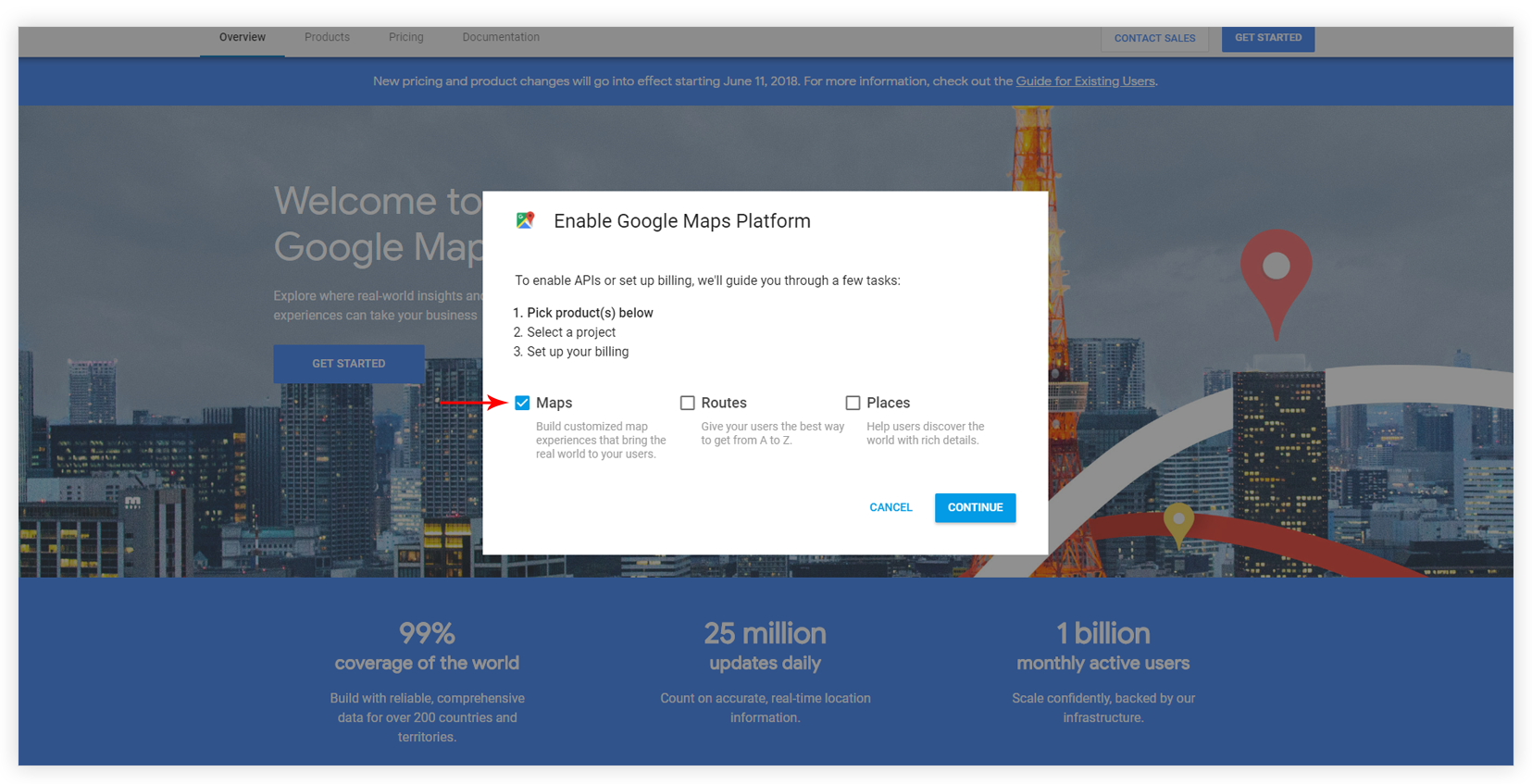
Step 1 – Follow this link in order to generate your API key. Click the GET STARTED button.
Select Maps from the list and click to CONTINUE.


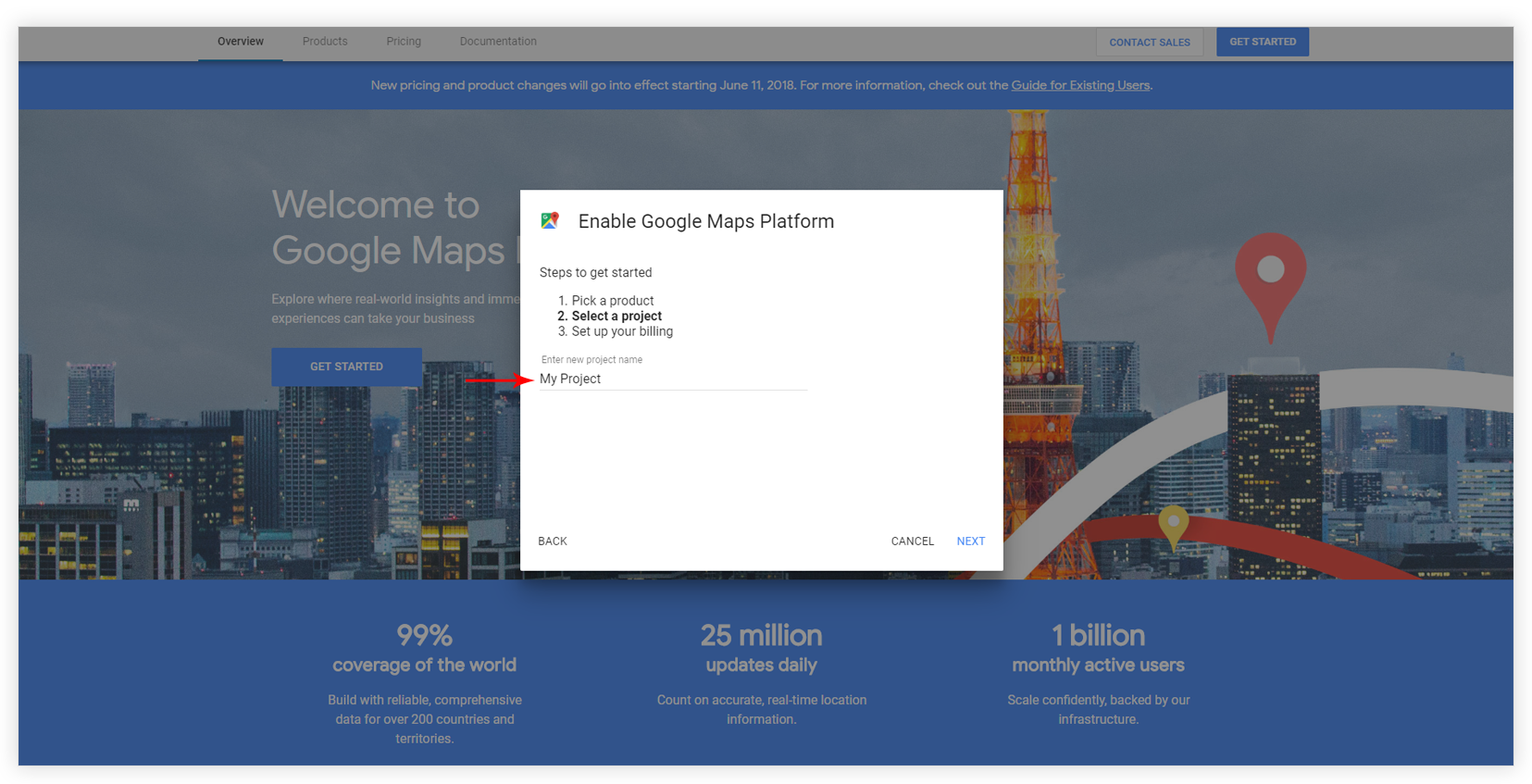
Step 2 – Create a new project or select one from the existing ones. Click Next.

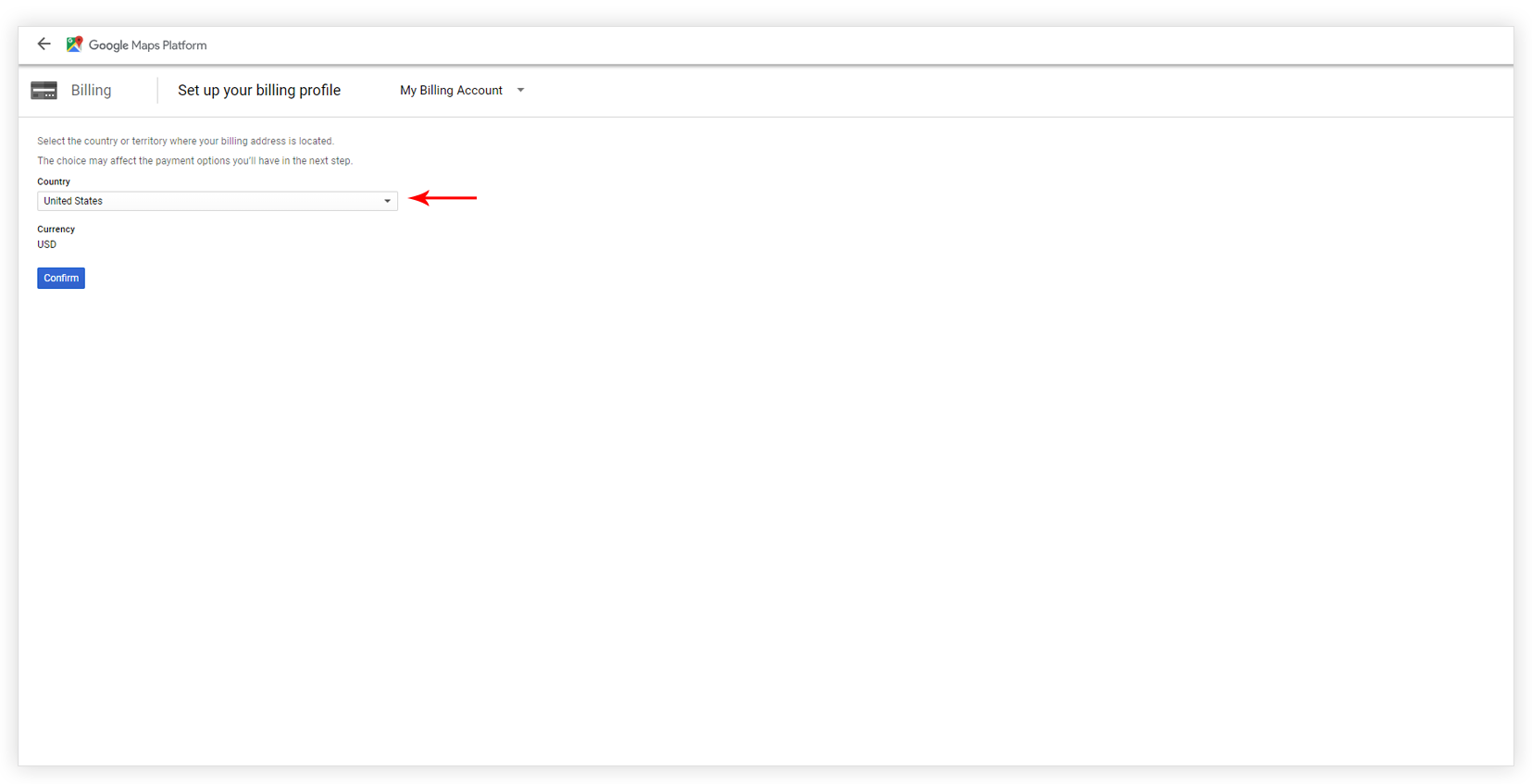
Step 3 – To CREATE BILLING ACCOUNT, select the country. Click Confirm.

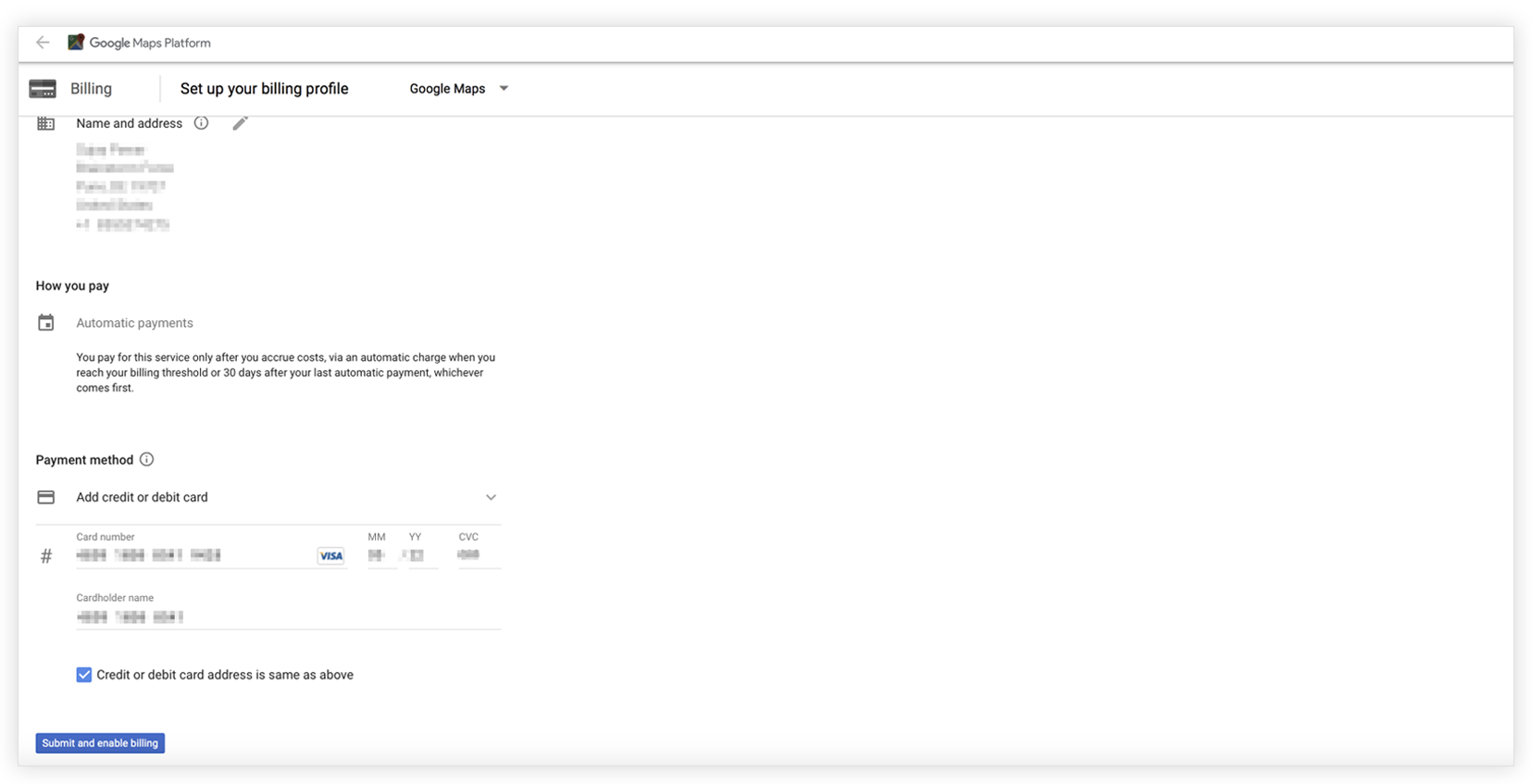
Step 4 – Add Customer info.

Step 5 – Choose the Payment method and add payment details. Click Submit and enable billing.

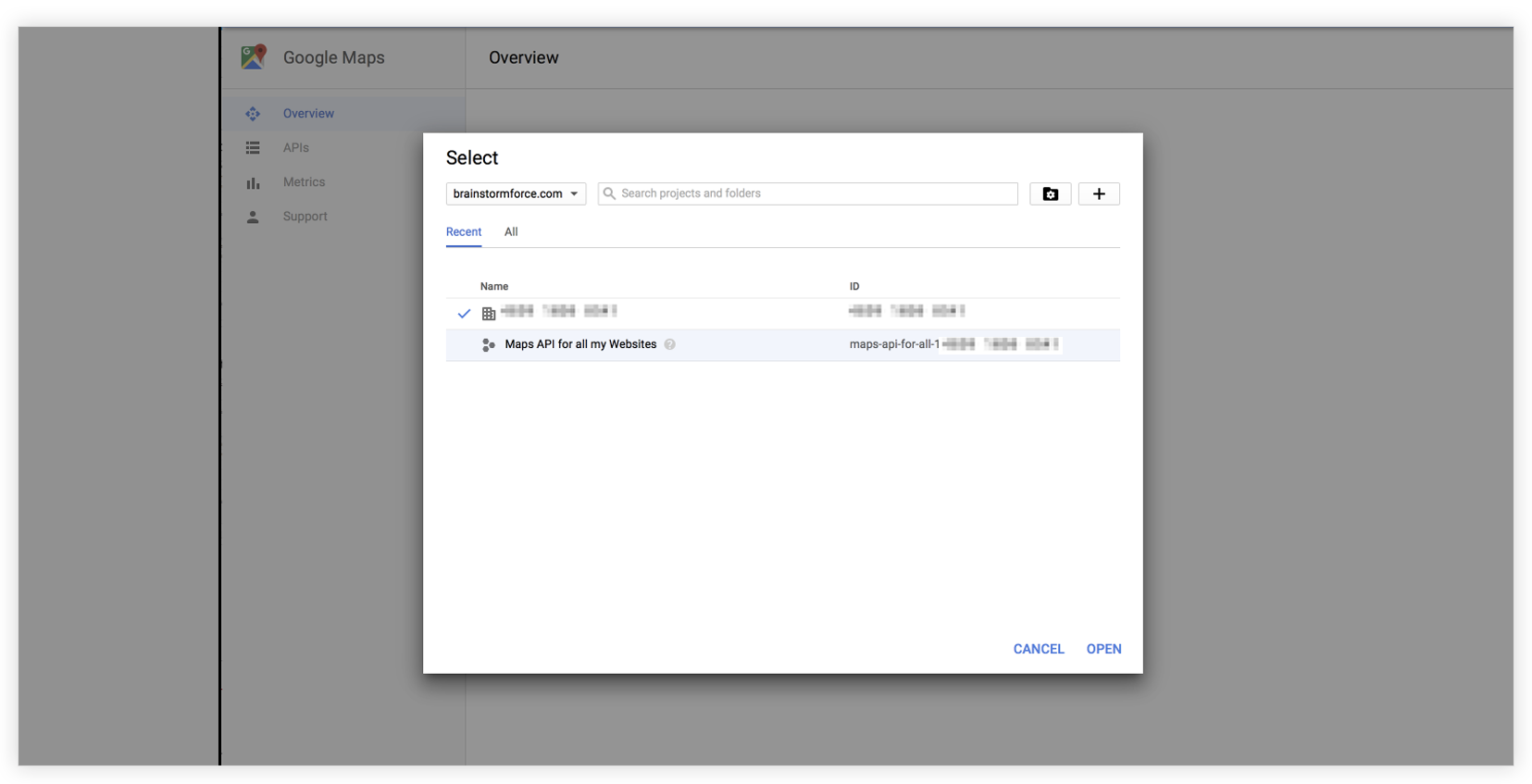
Step 6 – Select the website from the Account Overview page.

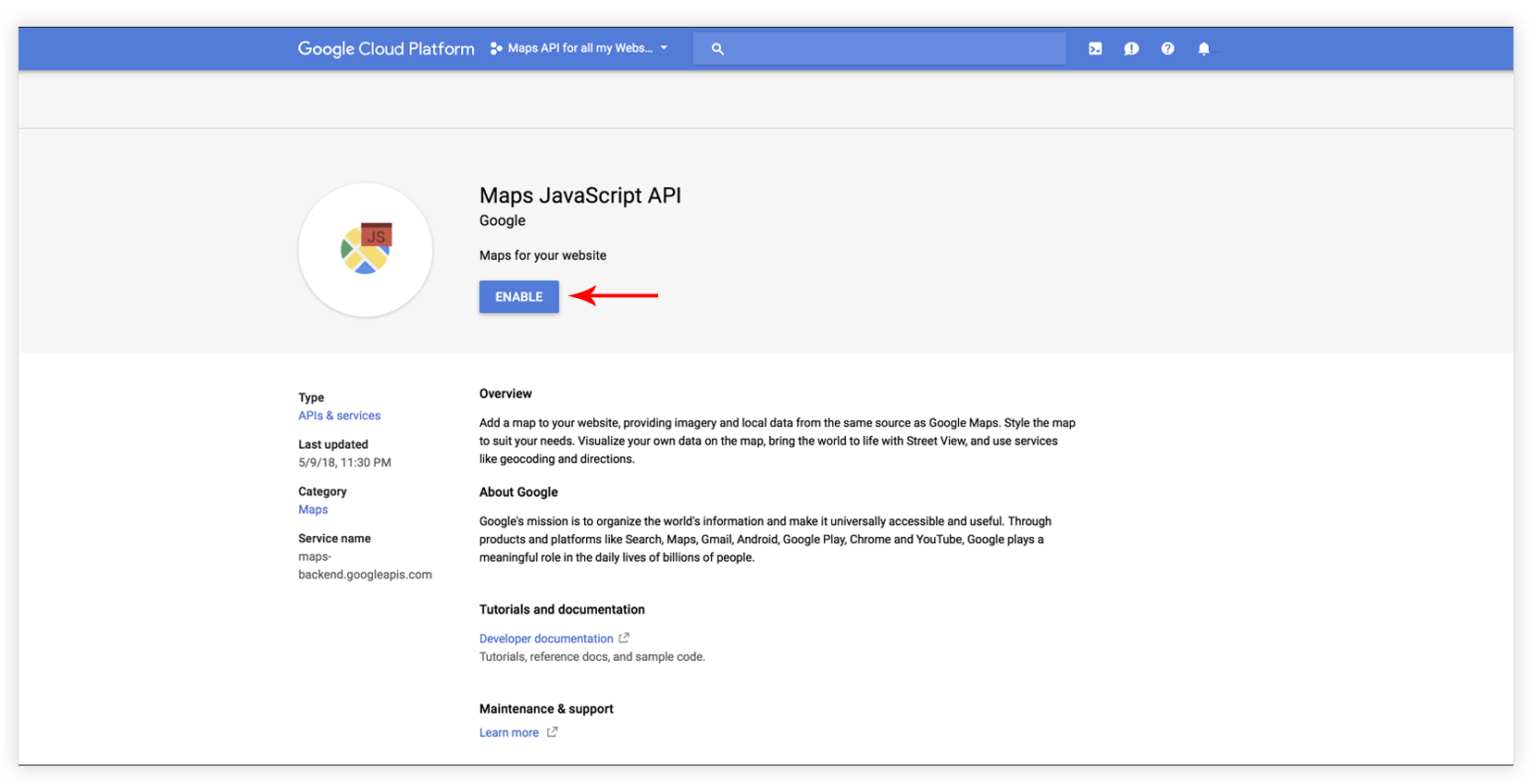
Step 7 – Choose Maps Javascript API

Step 8 – Enable maps for your website.

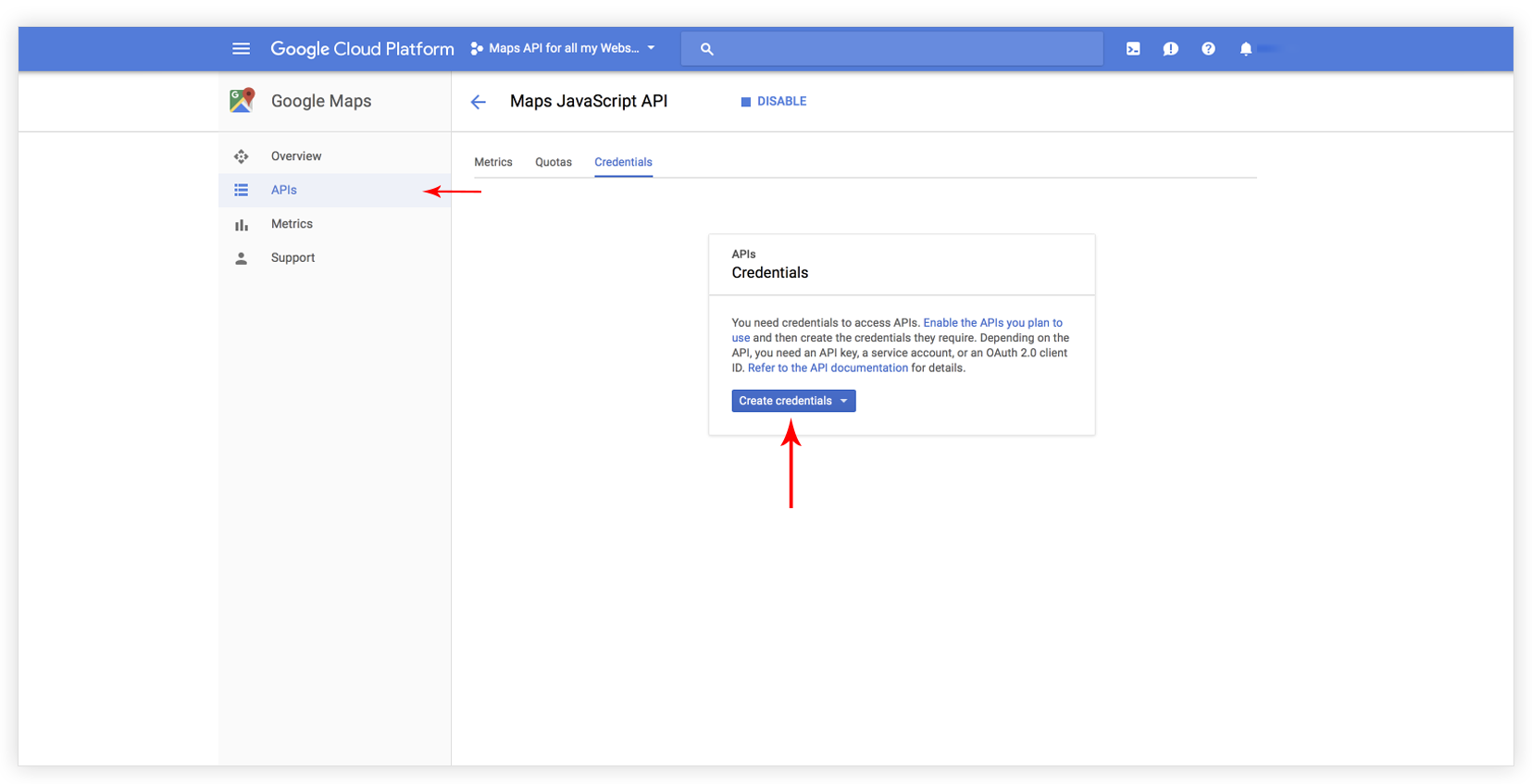
Step 9 – Choose APIs credentials.

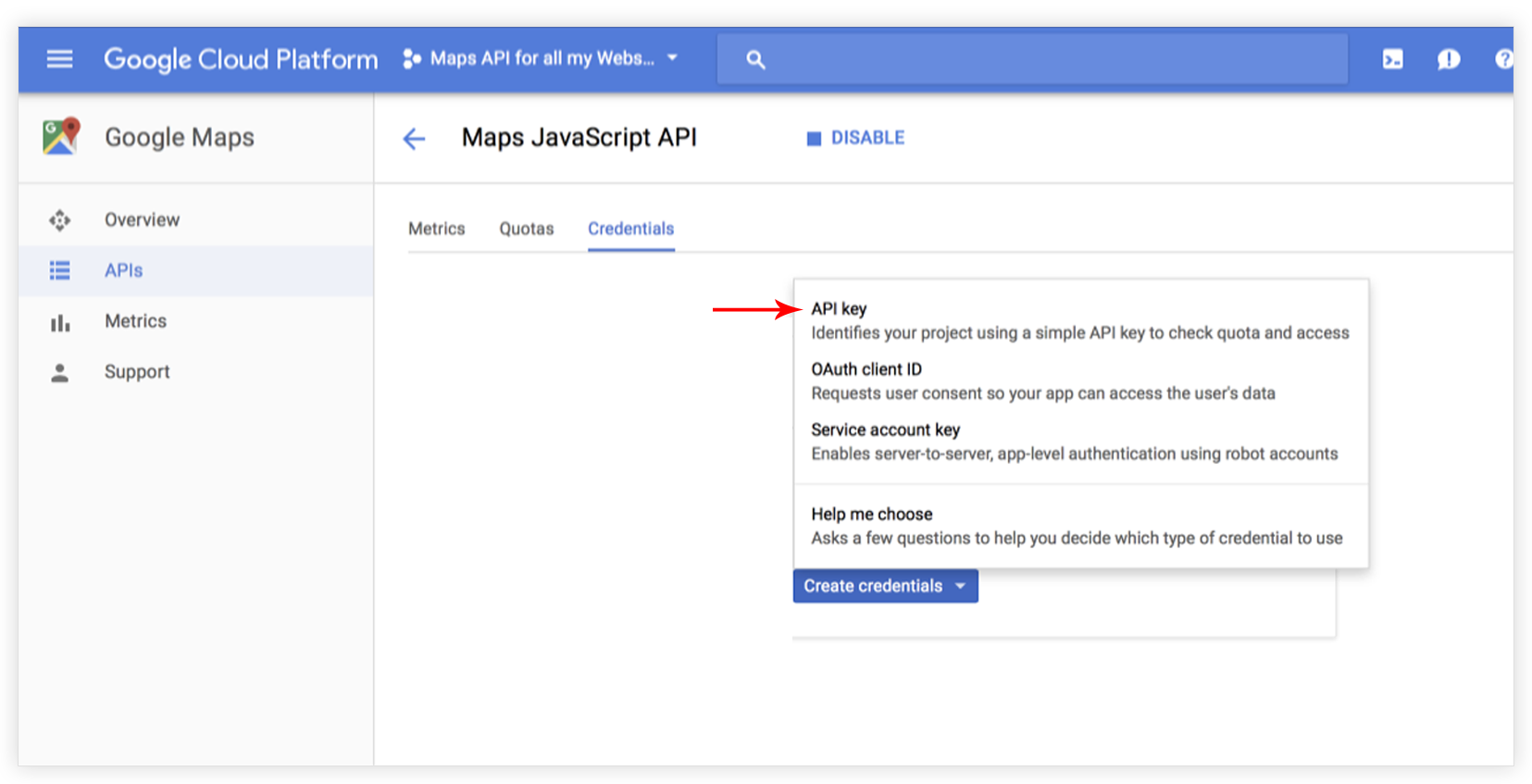
Step 10 – Select API Key option.

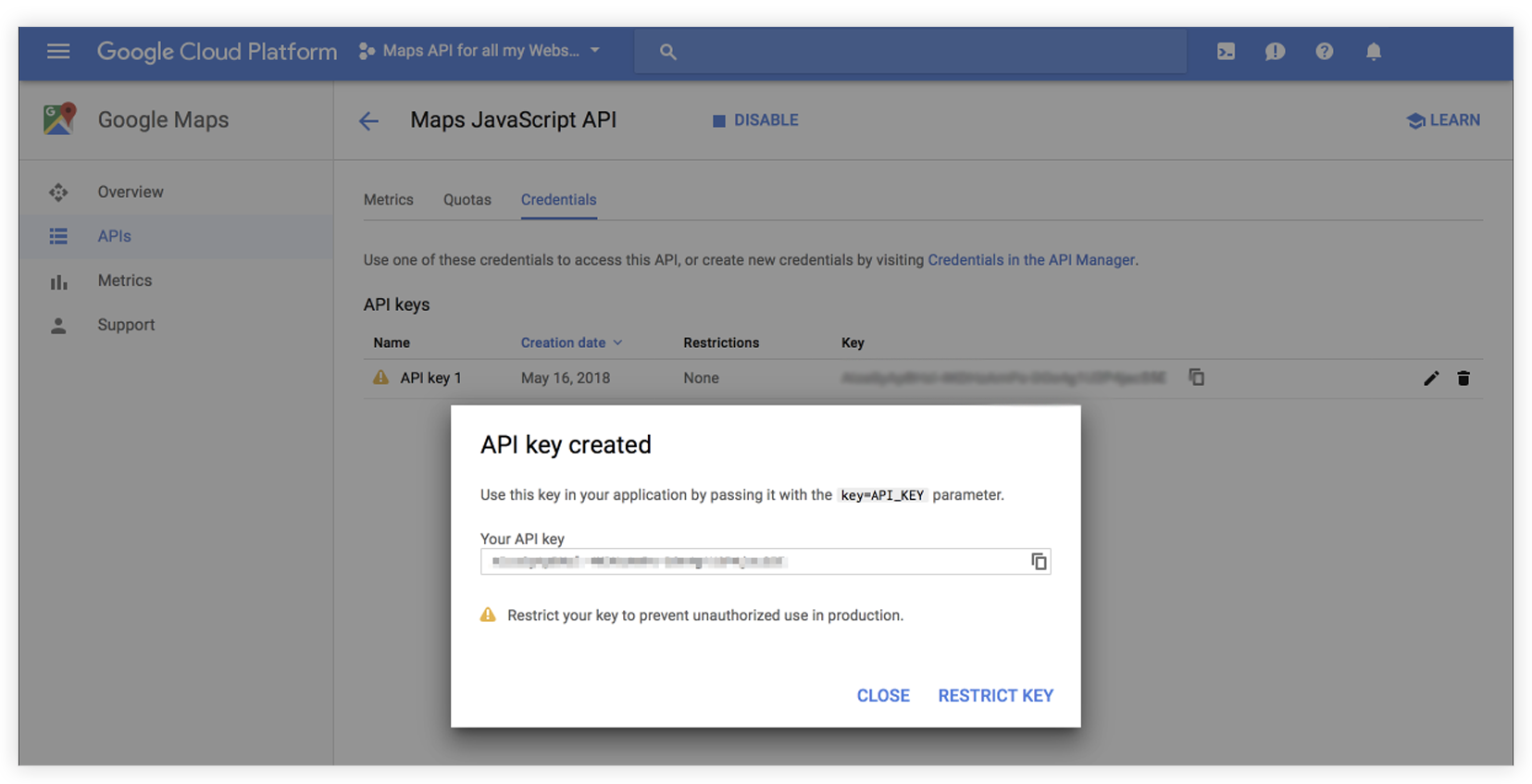
Step 11 – Copy the generated API key.
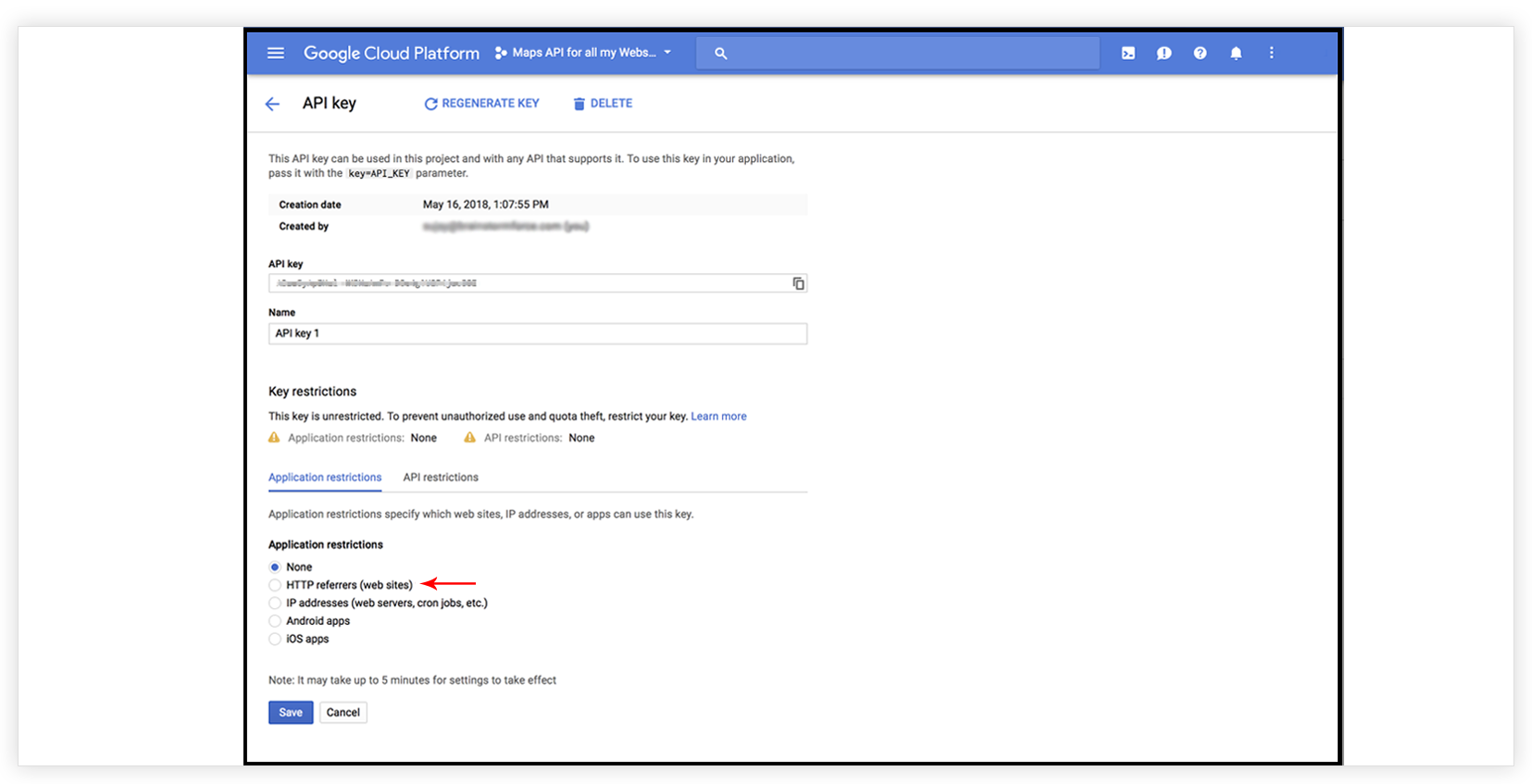
Step 12 – Select HTTP referrers for your site.

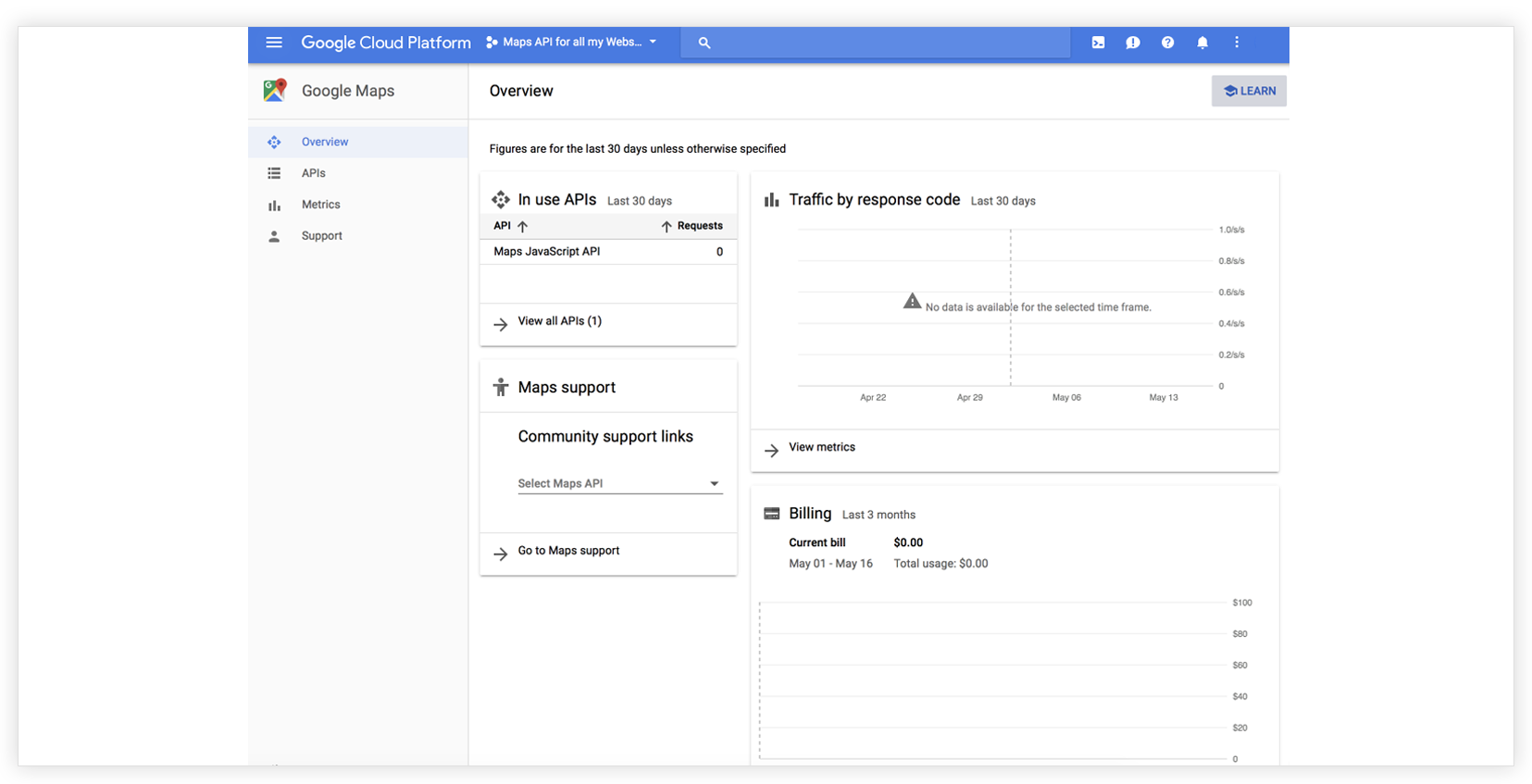
Step 13 – You can see map usage on your account overview page.

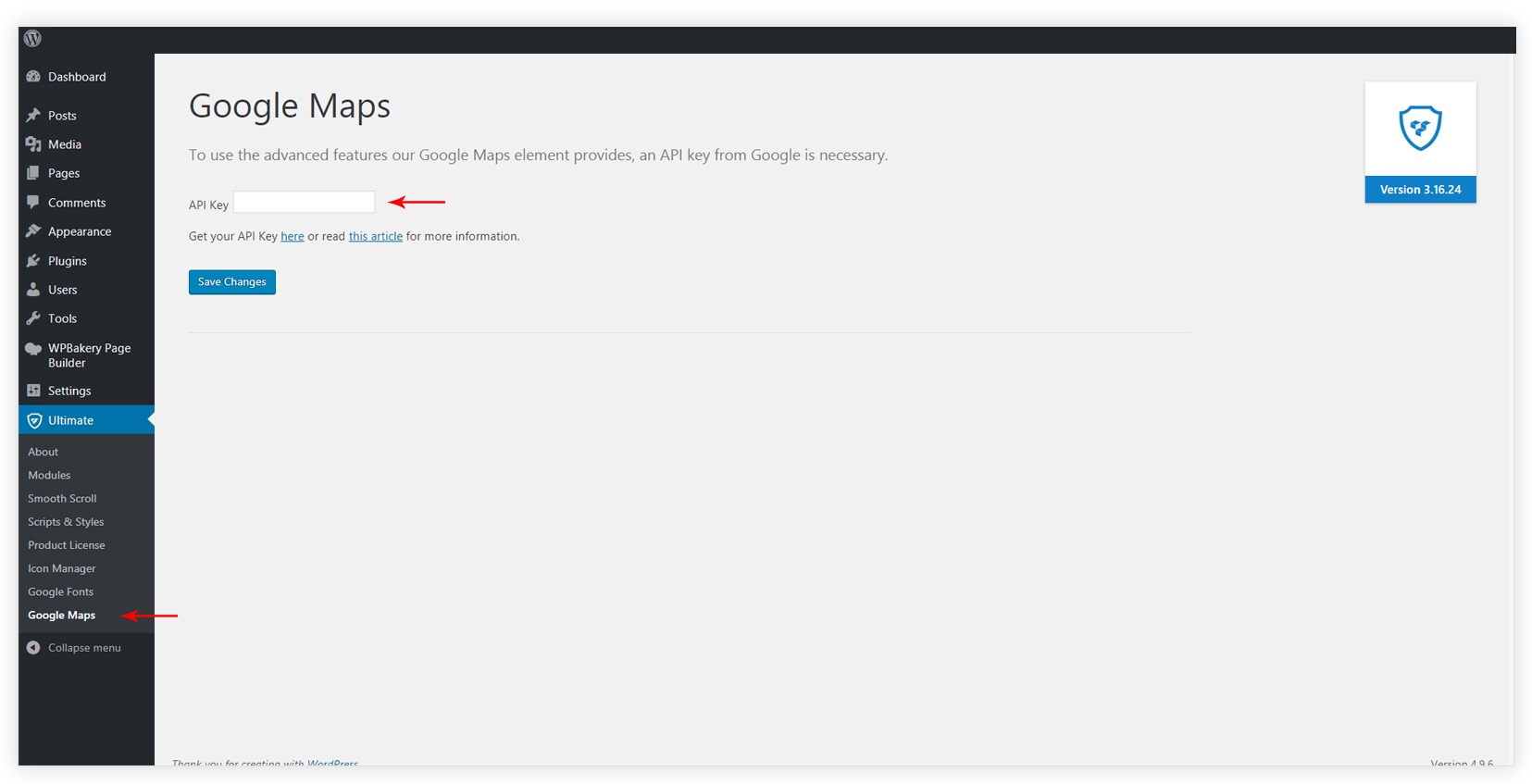
How to add Google Map API key in the Ultimate Addons Google Maps Element?

1. From the WordPress dashboard, navigate to Ultimate > Google Maps and paste the API key here.
Note: These steps are also applied to the users who have the google map issue on their site, and getting this error in console: “Google Maps API error: MissingKeyMapError“
We don't respond to the article feedback, we use it to improve our support content.
