- Incorrect Purchase key error
- How to update the Ultimate Addons for Visual Composer prior to version 3.16.8?
- Activate your License Key of the Ultimate Addons for WPBakery Page Builder (Formerly Visual Composer)
- Force Check Updates
- How to update plugin manually through FTP
- Update Theme or Plugin through Brainstorm Core
- Popup Form Method to Activate License Key of the Ultimate Addons for WPBakery Page Builder
- Background Image Sizes Explained
- How to hide a row on specific device?
- Not all Ultimate Addon elements are in Visual Composer list?
- If you are using a customized / skinned / modified Visual Composer
- Black bar / strip with the Video Background
- Error! Envato API error: Username and/or API Key invalid.
- Error on unzipping package
- Don’t have the “Design Options” tab in Edit Row?
- How to replicate our demo site?
- Uncaught TypeError: Cannot read property ‘left’ of undefined
- How to make the Row to cover Browser’s Full Height / Dimension / Viewport?
- Can not set links in Visual Composer?
- Video Background Not Running on Mobile Devices?
- Height of Advance Carousel Block
- Does Ultimate Addons make backend slow?
- How to reinstall & reset font icons in Ultimate Addons
- How to Trigger a Modal Popup on the Click of a Menu Element in UAVC?
- How to Set Thumbnail Image for Video?
- How to Style Play Button?
- How to Display YouTube Subscribe Bar for Video?
- How to Find YouTube Channel Name and Channel ID?
- How to fix – Multiple Google Maps API error in Ultimate Addons Maps
- Increasing Memory Limit
- How to add Row Separator?
- Guide to Setting Up Google API Key for Maps Integration for the Google Maps Elements
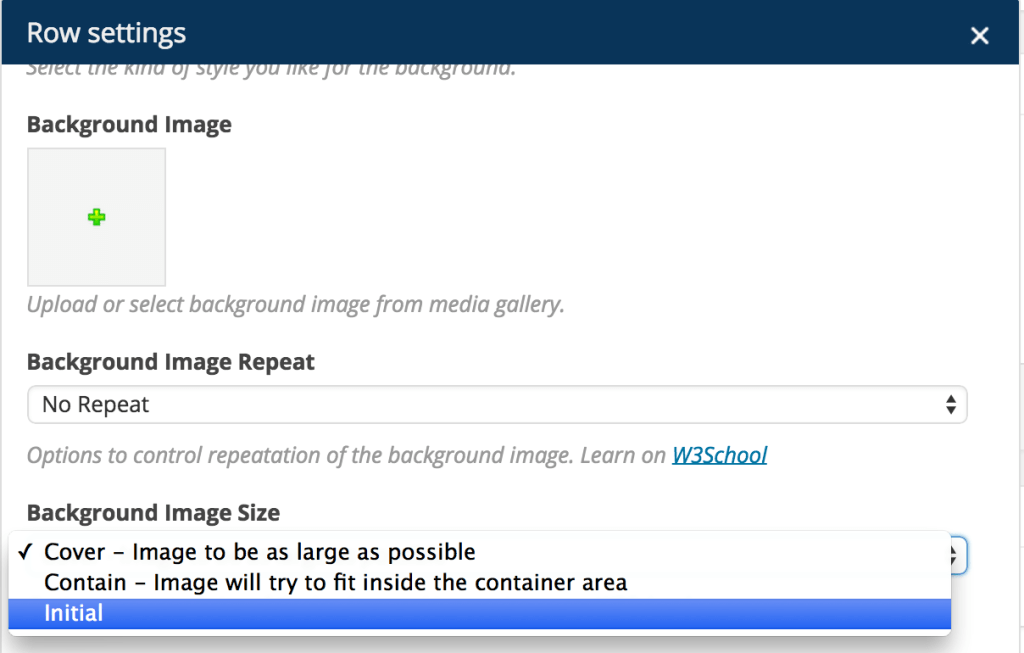
Background Image Sizes Explained
We have provide best possible CSS options that are possible for background images.
Let us explain how do they work –

-
Contain –
100% Images will always be in the row, doesn’t matter what’s the width of your screen / which device you are on. (The preference is to show 100% image – the remaining area of row may have white space)
-
Cover –
Image will cover 100% area of the row and the rest portion will not be displayed.(Will cover the width & height – both; of the row. This means – some portion of the image can go off)
-
Initial –
Image will be displayed as it is. It won’t size itself depending on width of the screen.
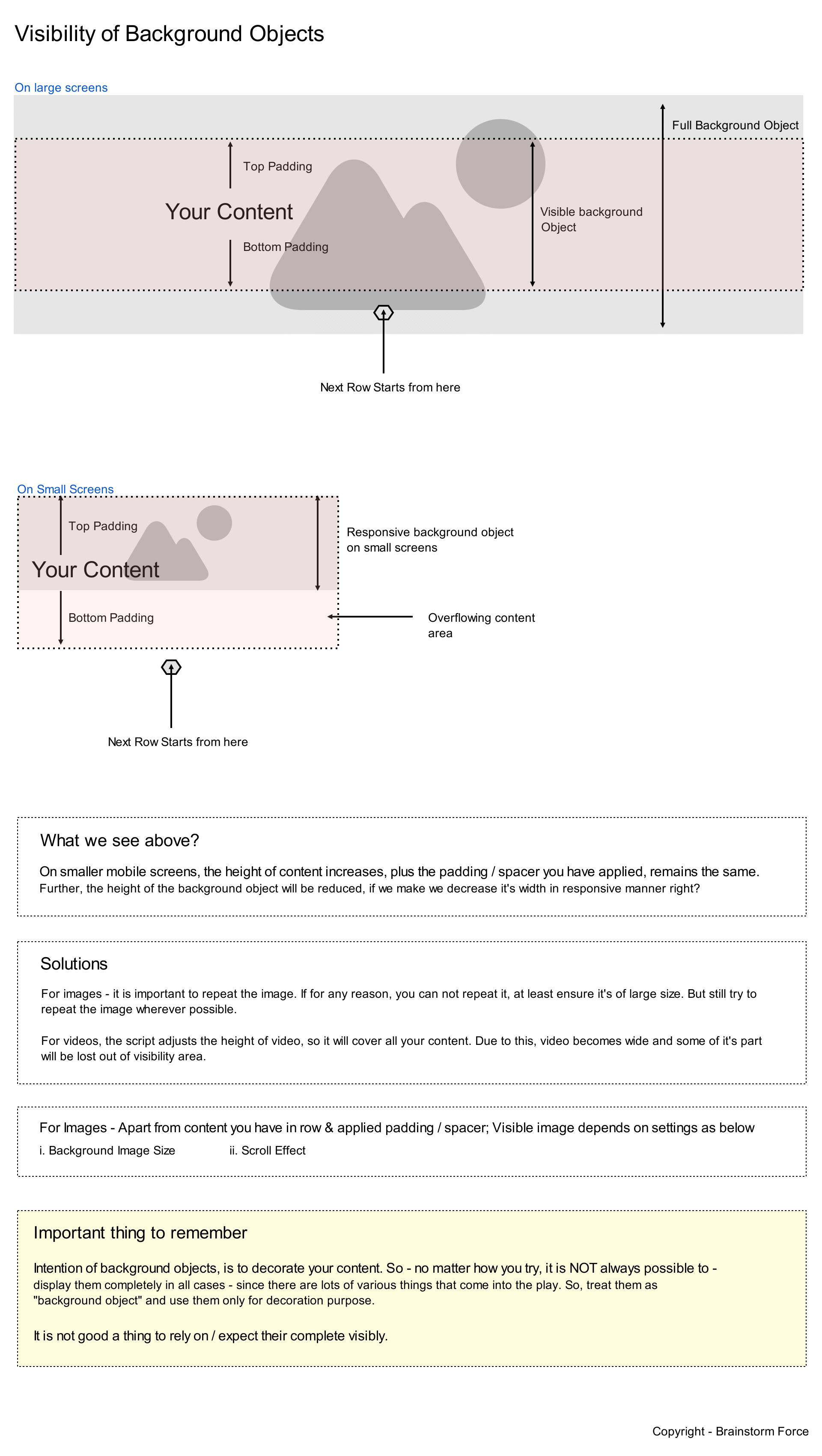
Contain & Cover as explained above are responsive background images. You will need to choose depending on your preference – whether to show full image and let row have white space OR to cover complete area of the row and it’s okay if image goes off as it needs to.
Finally – If you ask for our advise –
User should go with Cover background type whenever possible as it always covers the complete row area on all screens sizes. Since you are implementing the background image, the preference should be given to content & not to the background. The background image is intended for usage in decorating the sections – not to display important information in them that must be visible.
If you choose “Contain” – the image wouldn’t be on complete content (elements) section that’s inside the row. And it’s important to remember that height of the row increases on smaller screens.
In either case, ALWAYS keep “Background Image Repeat” option to “Repeat” – as it will act as fallback & cover the row area & background image will be behind content / elements. If your background image can not be repeated for some reason, make sure that image is as large as possible (ex – 2220px X 1380px +)

We hope this clarifies.
All the best!
We don't respond to the article feedback, we use it to improve our support content.
