- Incorrect Purchase key error
- How to update the Ultimate Addons for Visual Composer prior to version 3.16.8?
- Activate your License Key of the Ultimate Addons for WPBakery Page Builder (Formerly Visual Composer)
- Force Check Updates
- How to update plugin manually through FTP
- Update Theme or Plugin through Brainstorm Core
- Popup Form Method to Activate License Key of the Ultimate Addons for WPBakery Page Builder
- Increasing Memory Limit
- Background Image Sizes Explained
- How to hide a row on specific device?
- Not all Ultimate Addon elements are in Visual Composer list?
- If you are using a customized / skinned / modified Visual Composer
- Black bar / strip with the Video Background
- Error! Envato API error: Username and/or API Key invalid.
- Error on unzipping package
- Don’t have the “Design Options” tab in Edit Row?
- How to replicate our demo site?
- Uncaught TypeError: Cannot read property ‘left’ of undefined
- How to make the Row to cover Browser’s Full Height / Dimension / Viewport?
- Can not set links in Visual Composer?
- Video Background Not Running on Mobile Devices?
- Height of Advance Carousel Block
- Does Ultimate Addons make backend slow?
- How to reinstall & reset font icons in Ultimate Addons
- How to Trigger a Modal Popup on the Click of a Menu Element in UAVC?
- How to Set Thumbnail Image for Video?
- How to Style Play Button?
- How to Display YouTube Subscribe Bar for Video?
- How to Find YouTube Channel Name and Channel ID?
- How to fix – Multiple Google Maps API error in Ultimate Addons Maps
- How to add Row Separator?
- Guide to Setting Up Google API Key for Maps Integration for the Google Maps Elements
How to Trigger a Modal Popup on the Click of a Menu Element in UAVC?
The Modal Box element of the UAVC allows you to display a popup based on various actions. In this article we’ll see how to trigger a popup on the click of a WordPress Menu element. You can do this using a custom CSS class.
Here are a few steps you need to follow:
1. Create a new section and add a Modal Box inside it. You can design the modal popup as per your requirements.
2. Open General tab of the Modal Box element. Select the Display Modal On -> Selector option.
Add your custom class name in the field as shown below.
3. Now go to your WordPress Dashboard -> Appearance -> Menus
4. Create a Menu element on click of which you wish to trigger a popup.
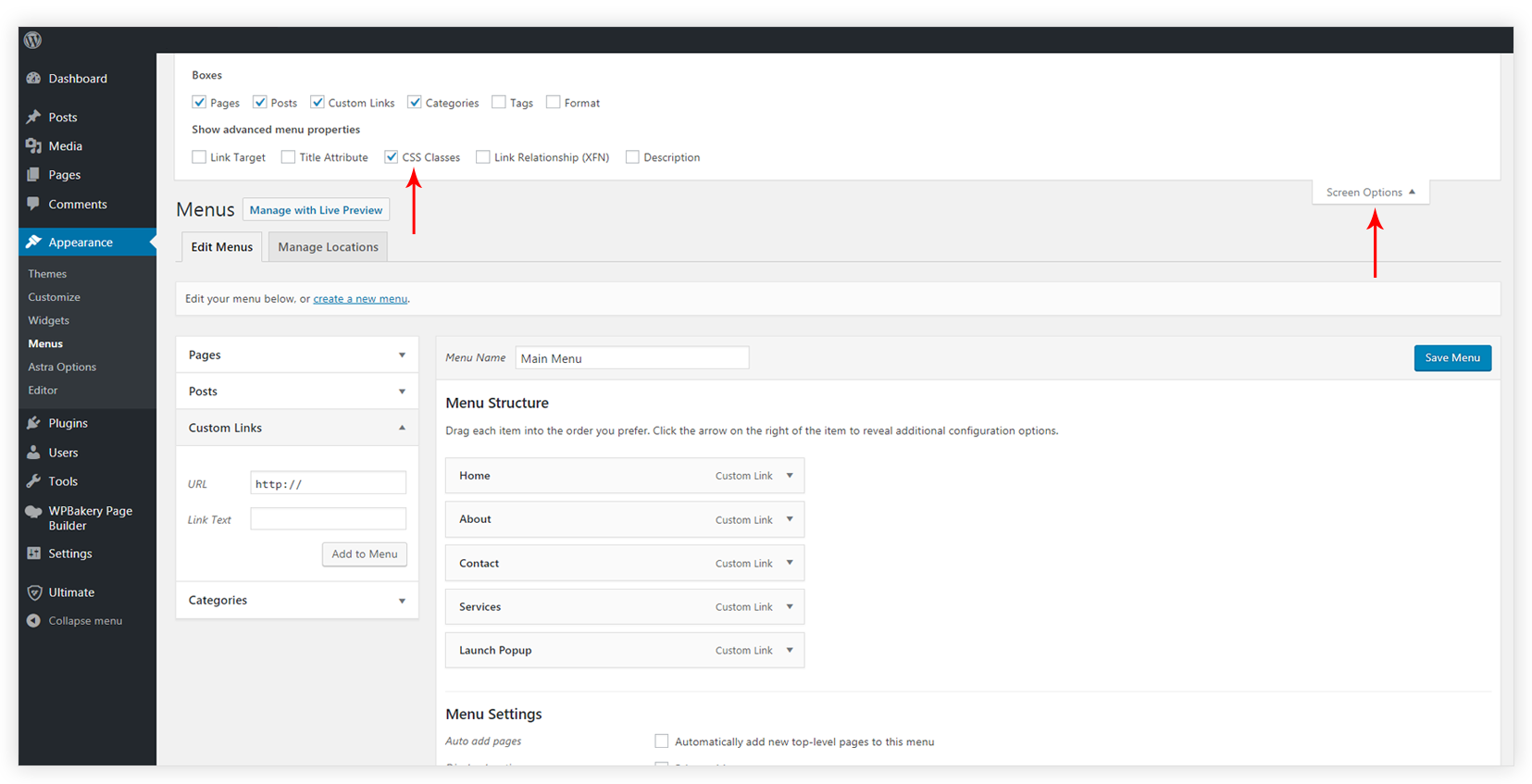
5. Enable the CSS Classes option under the Screen Options settings. 6. Add the respective CSS class name ( the one you entered in step 2 ) under the selected menu element.
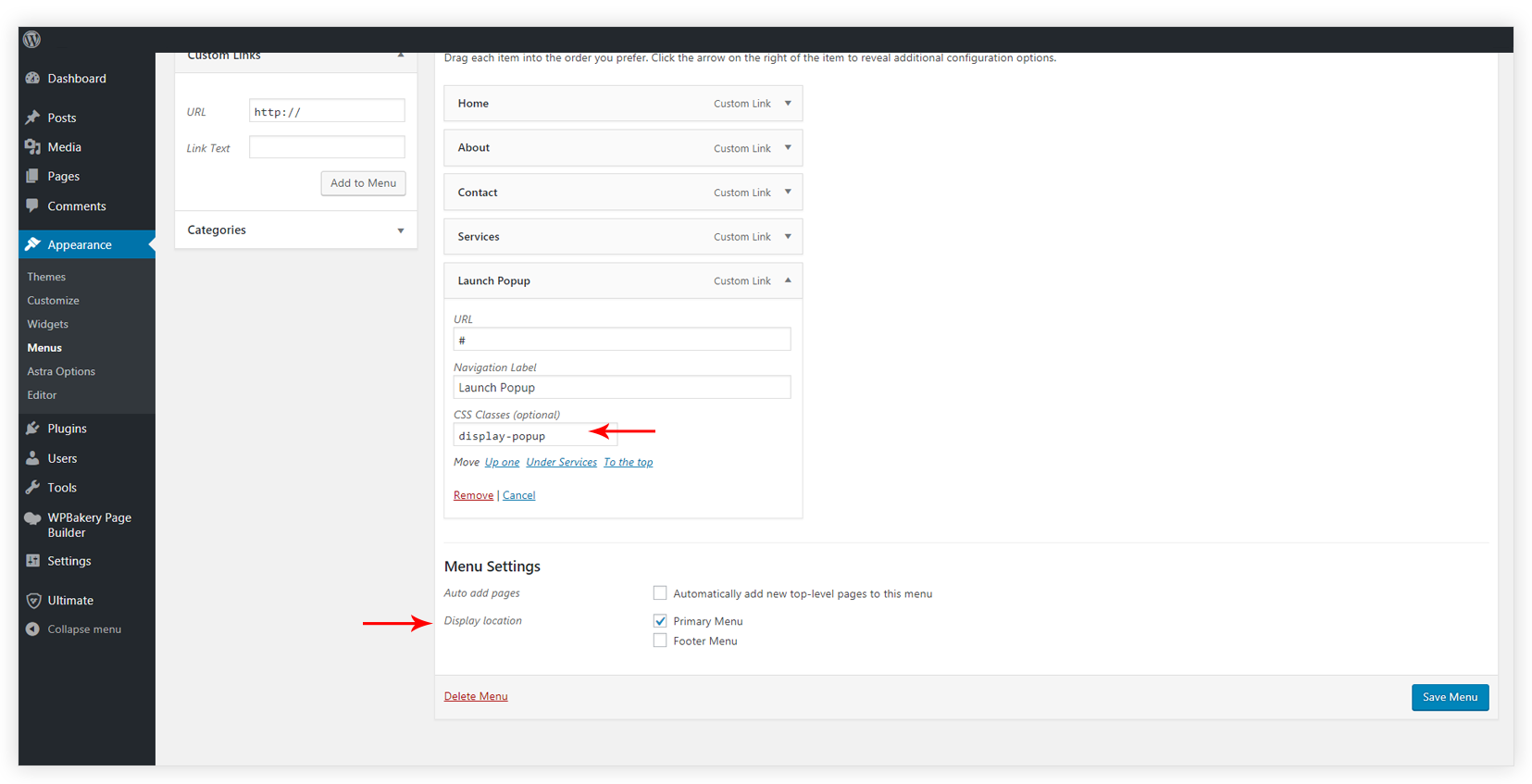
6. Add the respective CSS class name ( the one you entered in step 2 ) under the selected menu element.
Also, select the location you wish to display the menu element on. Like we’ve selected Primary Menu in the screenshot below. 7. Open a page where you have used Modal Box and try to trigger the Popup from the menu item.
7. Open a page where you have used Modal Box and try to trigger the Popup from the menu item.
By default, this popup is triggered only on a single page. If you wish to trigger this popup on the entire website and make it work with all your themes, follow the steps mentioned below.
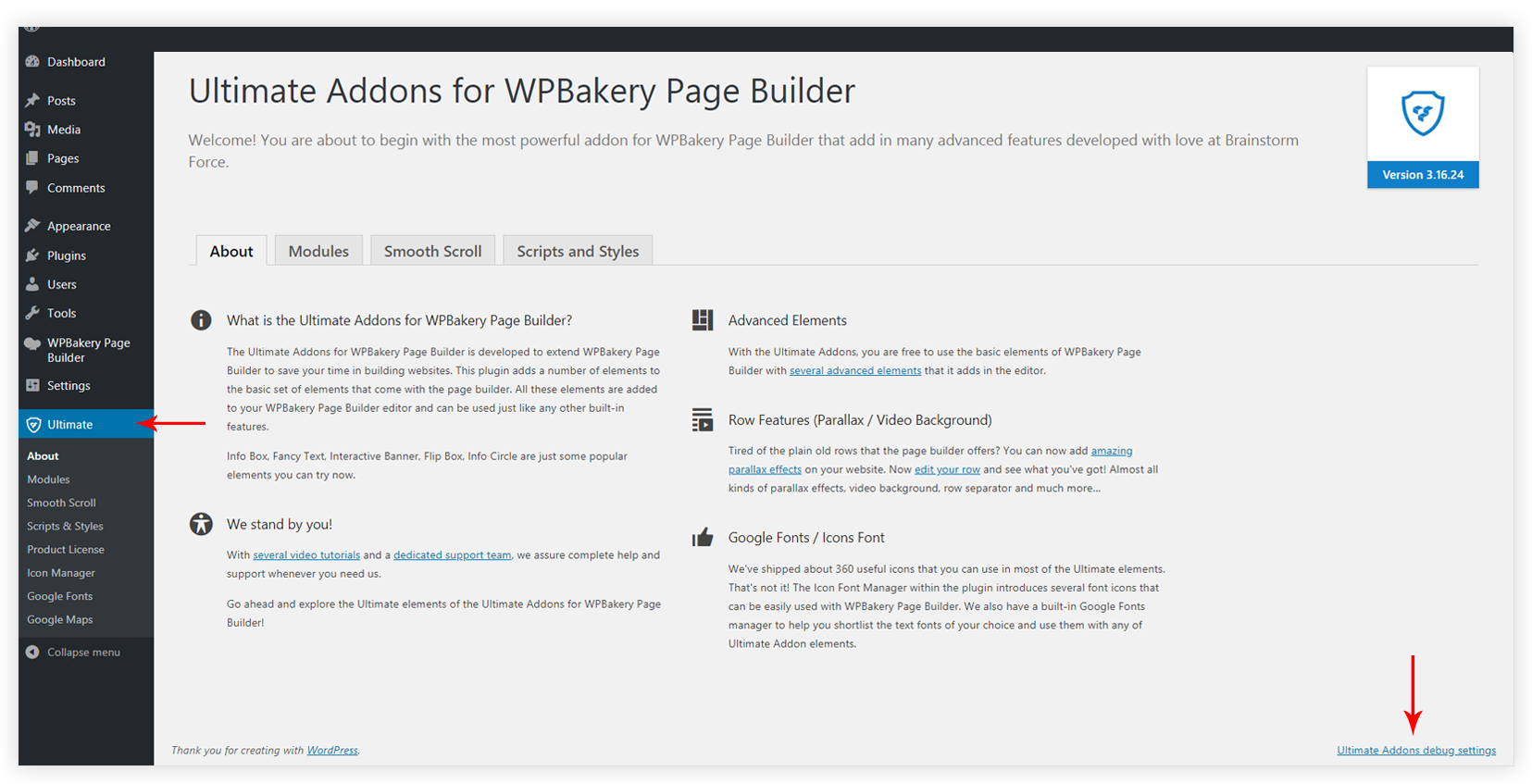
1. Go to Ultimate Addons debug settings.
2. Turn ON – Modal On Menu option.
3. Paste the following code into the functions.php file of your theme/child theme.
function ultimate_VC_modal_popup() {
echo do_shortcode( '
' );
}
add_action('wp_footer', 'ultimate_VC_modal_popup');Please make sure you have added shortcode according to your requirement(The above shortocde is an example). Also, You just need to replace your-saved-css-class with the CSS class that you entered with Modal Popup Box in Step 1.
This assures that the modal popup you just created, will be displayed on all the pages of your website!
We don't respond to the article feedback, we use it to improve our support content.
