- Incorrect Purchase key error
- How to update the Ultimate Addons for Visual Composer prior to version 3.16.8?
- Activate your License Key of the Ultimate Addons for WPBakery Page Builder (Formerly Visual Composer)
- Force Check Updates
- How to update plugin manually through FTP
- Update Theme or Plugin through Brainstorm Core
- Popup Form Method to Activate License Key of the Ultimate Addons for WPBakery Page Builder
- Increasing Memory Limit
- Background Image Sizes Explained
- How to hide a row on specific device?
- Not all Ultimate Addon elements are in Visual Composer list?
- If you are using a customized / skinned / modified Visual Composer
- Black bar / strip with the Video Background
- Error! Envato API error: Username and/or API Key invalid.
- Error on unzipping package
- Don’t have the “Design Options” tab in Edit Row?
- How to replicate our demo site?
- Uncaught TypeError: Cannot read property ‘left’ of undefined
Video Element
Video element uses an innovative optimization technique. It provides a smart way for embedding YouTube, Vimeo videos to your page without sacrificing page speed.
Following key features makes the element unique –
- Loading Time Optimization – element embeds the thumbnail image of the YouTube/ Vimeo video instead of the actual video.
- Custom Thumbnail Image – Set a nice thumbnail image for video with overlay color.
- Play Button Customizations ( Supports Image, Icon ) – Set icon or image as a play button with hover animations.
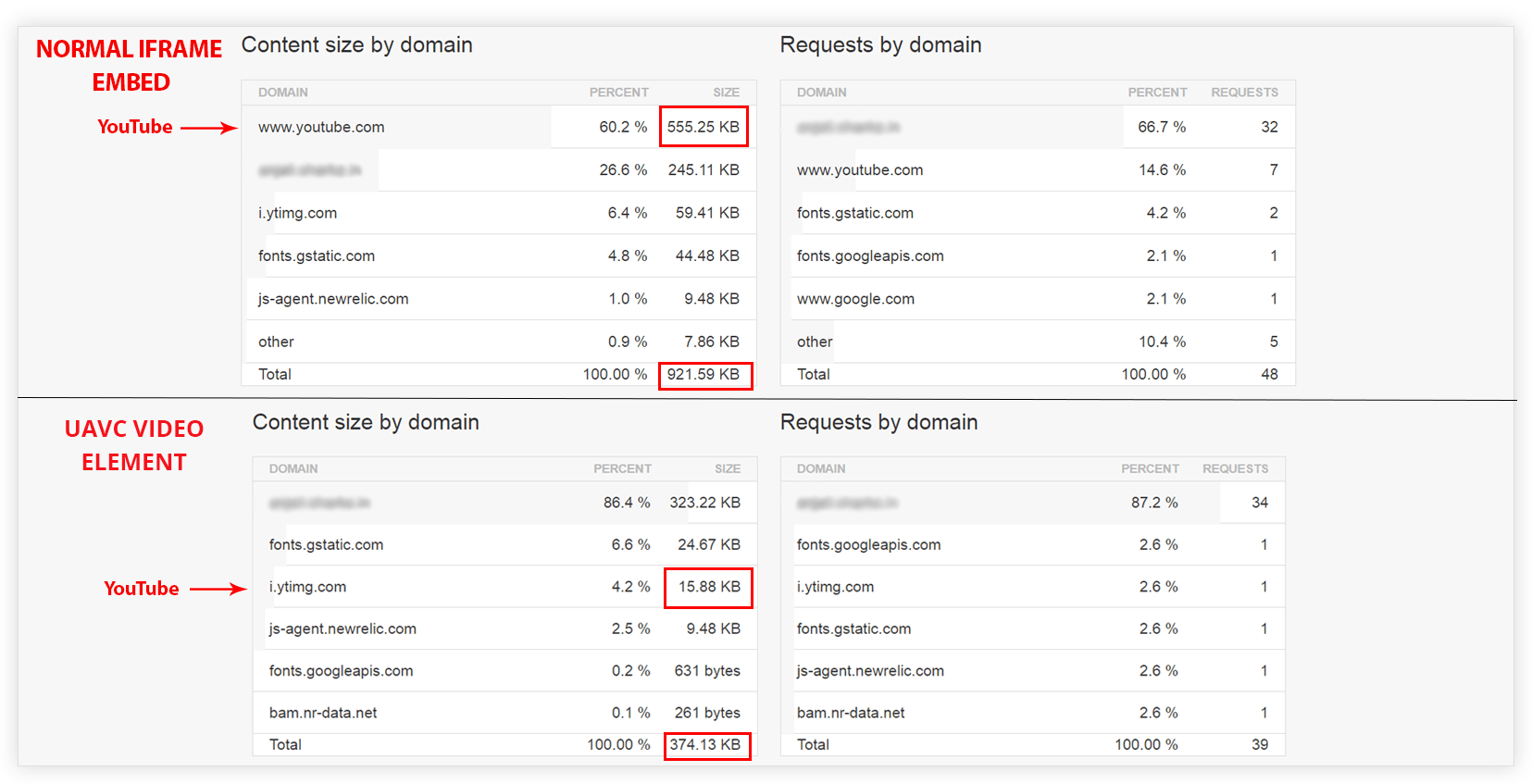
Here is a comparison between page speed – Embedding video with Traditional way vs Embedding video with Video element.
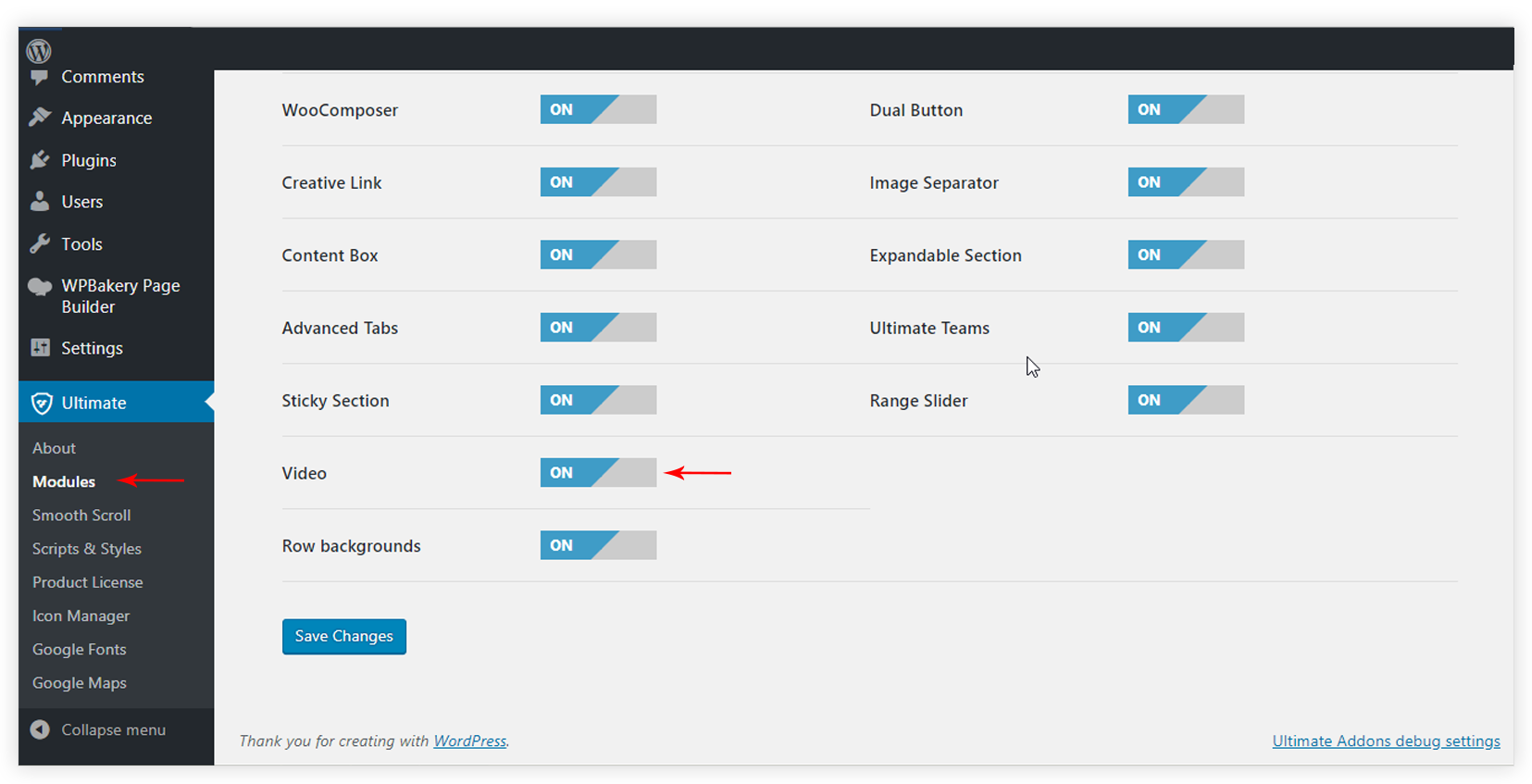
Make sure to activate the Video Element from dashboard settings. From the dashboard navigate to Ultimate > Modules and turn on the toggle for Video.
The element allows embedding video from YouTube and Vimeo.
Video Options For YouTube video
- Autoplay: Video will play automatically on the page load.
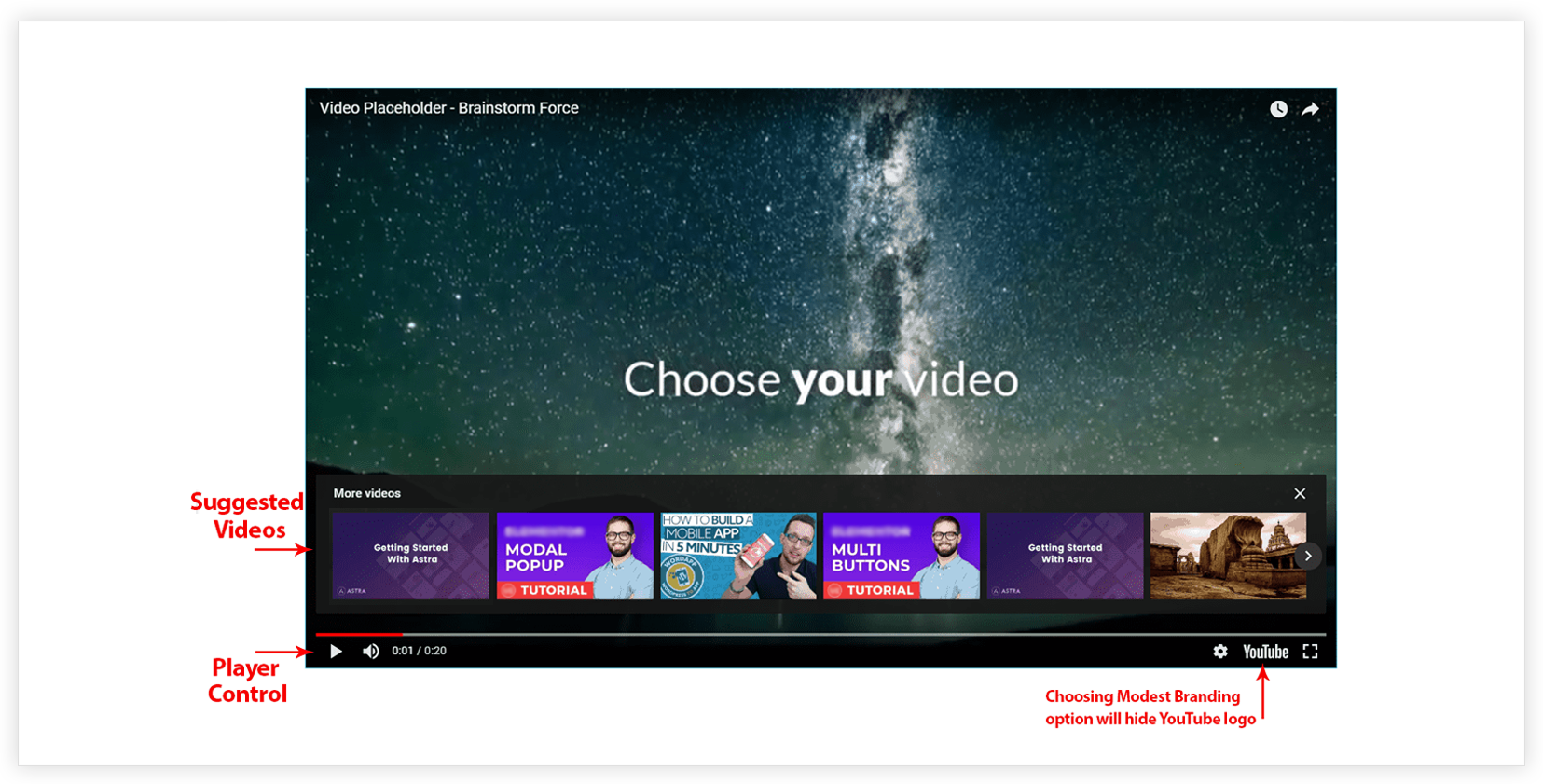
- Suggested Videos: After the video you’re watching ends, the player window shows a grid of “suggested videos.” These video suggestions are chosen automatically from YouTube’s public video list.
– If set to hide – the player will display related videos from the same channel as the video that was just played.
– If set to show – the player will display the related videos from the random channels. - Player Control: Choose whether to display controls like play, pause, volume controls, full screen and more.
- Mute: Allows muting the video.
- Modest Branding: Prevent the YouTube logo from displaying in the control bar.
- Privacy Mode: This prevents YouTube to store the visitor’s information on your website unless they play the video.
Video Options For Vimeo video
- Autoplay: Video will play automatically on the page load.
- Loop: Choose a video to play continuously in a loop. The video will automatically start again after reaching the end.
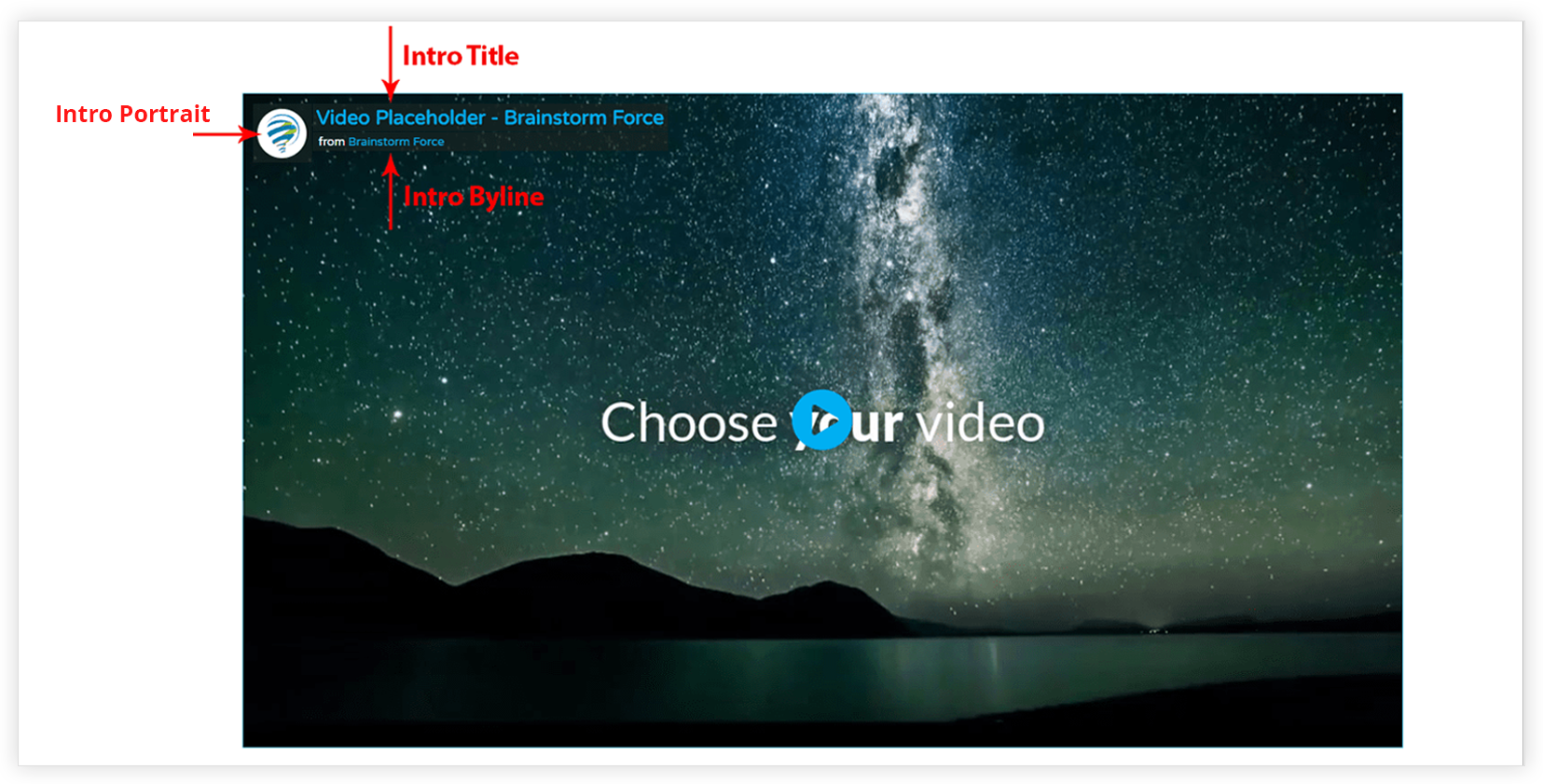
- Intro Title: Displays title of the video.
- Intro Portrait: Displays the author’s profile image.
- Intro Byline: Displays the author’s name of the video.
- Controls Color: Set color for the video player controls.
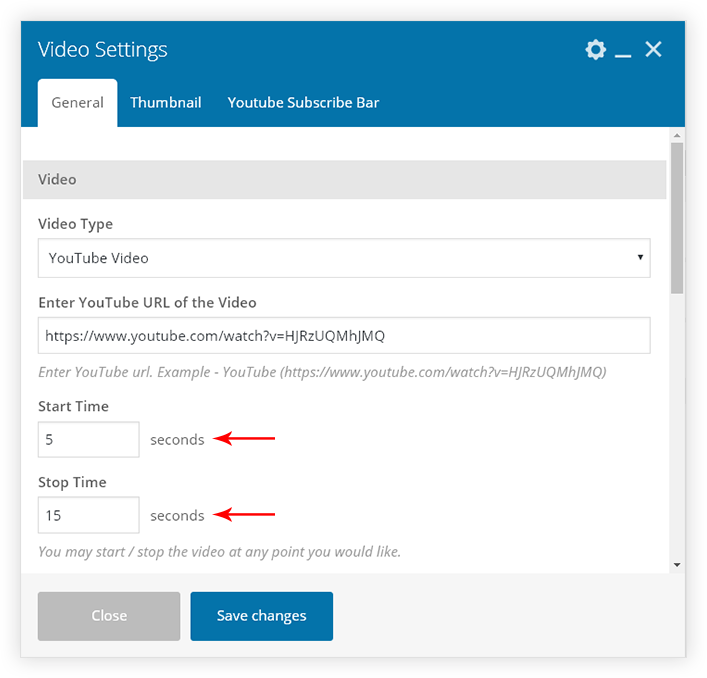
Set specific play time for video
The element allows entering –
- Start and End time for YouTube video
- Start time for Vimeo video
When a user clicks to play the video, it will start playing from the defined start time and will stop at the defined end time.
Note:
1. To embed videos, enter a full link for the video.
For example,
For YouTube video –
✔️ Valid link: https://www.youtube.com/watch?v=aqz-KE-bpKQ&t=3s
✖️ Invalid link: https://youtu.be/aqz-KE-bpKQ
For Vimeo video –
✔️ Valid Link: https://vimeo.com/274860274
✖️ Invalid Link: https://vimeo.com/channels/staffpicks/274860274
Related Documents:
How to Set Thumbnail Image for Video?
How to Style Play Button?
How to Display YouTube Subscribe Bar for Video?
How to Find YouTube Channel Name and Channel ID?
We don't respond to the article feedback, we use it to improve our support content.