Ultimate Addons for WPBakery Page Builder offers creative background styles for a row. You can put attractive background images, parallax, row separators, etc. and add nice overlay effects.
Have a look at the demo to see how creatively background styles can be used.
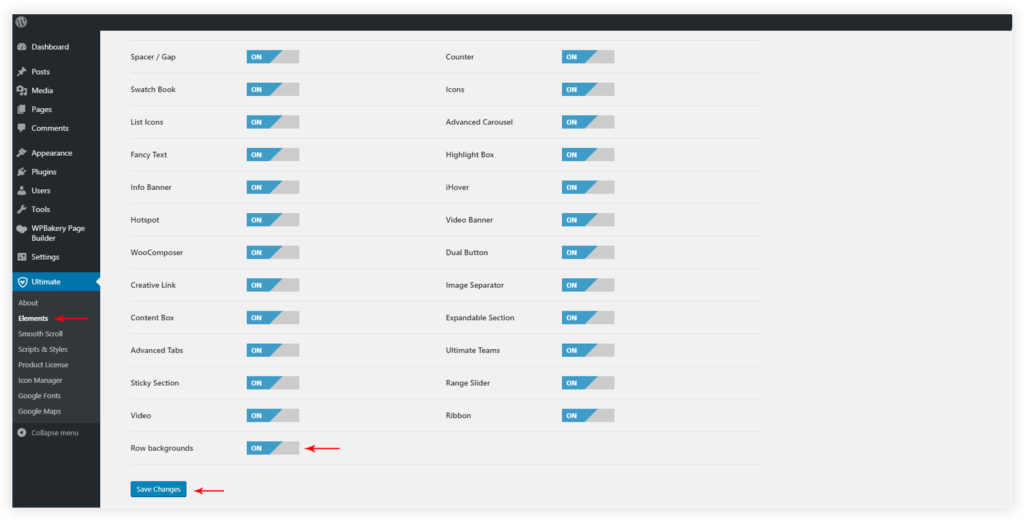
Note: Make sure to enable Row backgrounds option from backend under Ultimate > Elements. 
Once you enable this module –
- Row background styles will be available with WPBakery Page Builder’s native row settings.
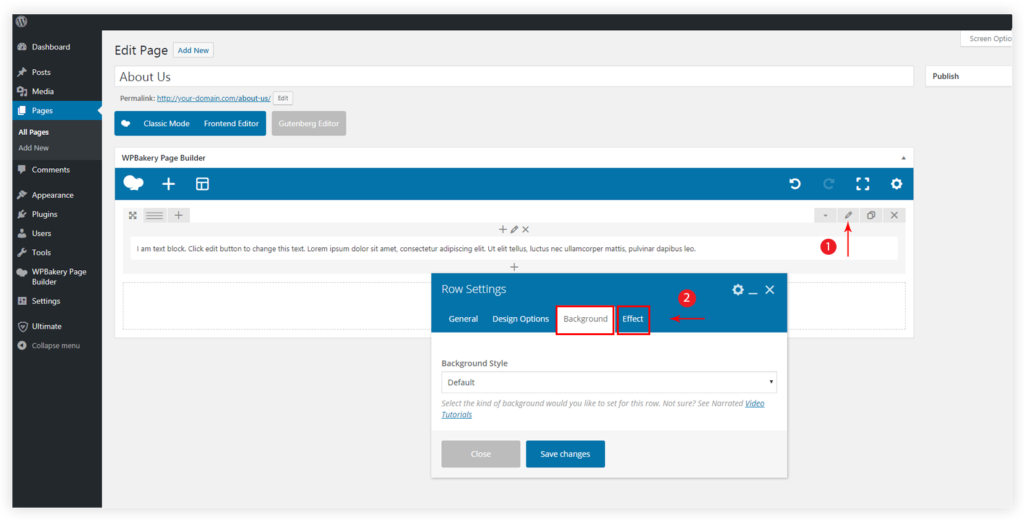
- Edit the row and you will see two new tabs – Background and Effect
1. Background tab
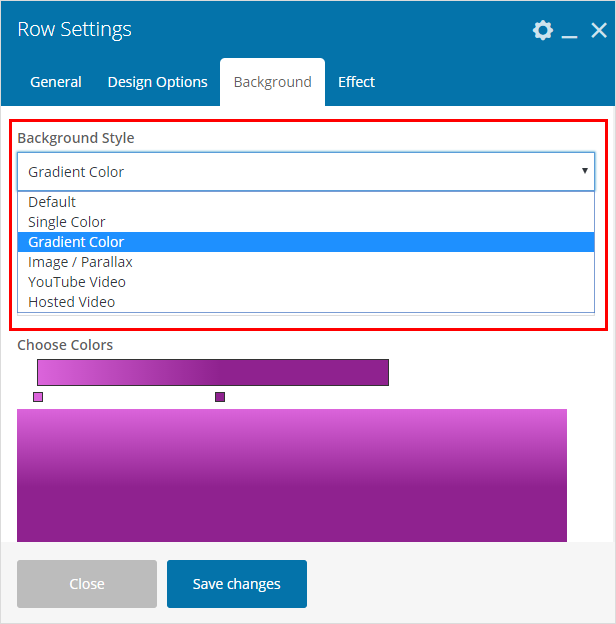
You will see the following options under this tab –
- Single Color: Add a single plain color to suit your website color theme.
- Gradient Color: Mix the colors to create a nice gradient color theme for a row. Add a position for the colors and then choose a color from the palette. Choose Gradient Type ( Vertical, Horizontal, Custom ) to set angle for colors. (Video)
- Image / Parallax: Put a simple background image or add a parallax effect. In Parallax effect, when you scroll the page, background image, and content that you have added on the image, move with different speed.
There are various Parallax Styles available with this option. Refer a detailed article for this. - YouTube Video: Place a YouTube video link as a background. Other video options like Placeholder Image, Start Time, Stop Time etc.give more control over a video display.
- Hosted Video: You even put your personal hosted videos in MP4 /WebM / Ogg Format.
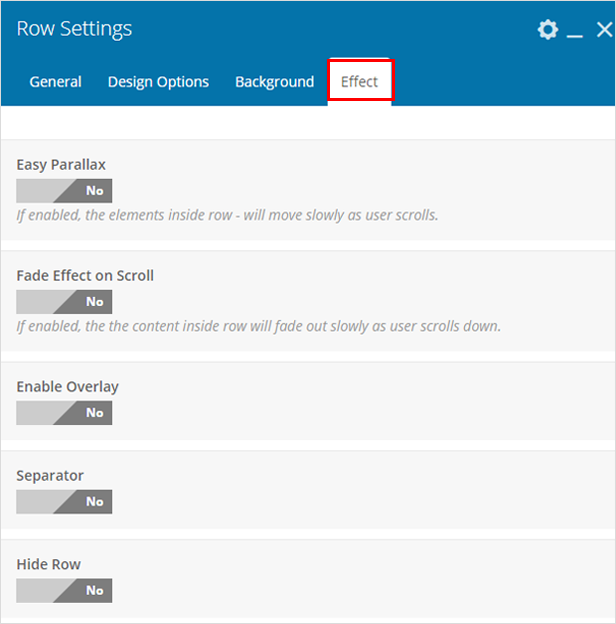
2. Effect tab
Note that Effect options will be dependent on the Background Style selected. Effect tab offers the following options to highlight your row –
- Easy Parallax: If enabled, the elements inside a row – will move slowly as user scrolls.
- Fade Effect on Scroll: The content inside a row will fade out slowly as the user scrolls down.
- Enable Overlay: Add an overlay to the row with different patterns and colors.
- Separator: Various attractive row separators are available. Refer a detailed article here.
- Hide Row: Row can be hidden on various responsive devices.